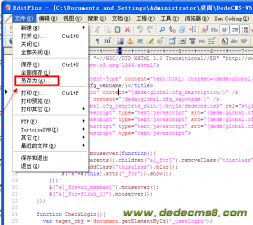
编辑打开 /templets/default/images/photo/heiphoto.js
查找 if(sina.isIE)
在
| if(sina.isIE){ this.ImgObj1.src = 'http://i0.sinaimg.cn/dy/deco/2008/0331/yocc080331img/news_mj_005.gif'; this.ImgObj1.filters[0].Apply(); this.ImgObj1.src = this.filmstrips[num].src; this.ImgObj1.filters[0].Play(); }else{ this.ImgObj1.src = this.filmstrips[num].src; for(i = 0;i <= 3;i ++){ this._timeOut[i] = setTimeout("epidiascope.ImgObj1.style.opacity = " + i * 0.3,i * 100); }; this._timeOut[i] = setTimeout("epidiascope.ImgObj1.style.opacity = 1;",4 * 100); }; |
| document.all.imgsrcs.href=(this.ImgObj1.src); |
| <a href="#" title="" target="_blank" class="greencu" id="imgsrcs">[右键另存为下载]</a> |
标签:
dede图集下载功能
织梦图集下载



![DedeCMS首页调用栏目文章和分类信息的标签[图文教程]](/uploads/allimg/1305/1_0531212524V33.jpg)