1、考虑SEO效果放置于底部,我们把代码放在页面底部。
| <script type='text/javascript' src='{dede:global.cfg_cmsurl/}/images/js/dropdown.js'></script> {dede:channelartlist typeid='top' cacheid='channelsonlist'}<ul id="dropmenu{dede:field.typeid/}" class="dropMenu"> {dede:channel type='son' noself='yes'} <li><a href="[field:typelink/]">[field:typename/]</a></li> {/dede:channel} </ul> {/dede:channelartlist} <script type="text/javascript">cssdropdown.startchrome("navMenu")</script> <!-- //底部模板 --> |
重新生成一下后看一下效果,会发现导航栏已经出现下拉菜单了,只是背景是透明的,原因是没有背景图片。
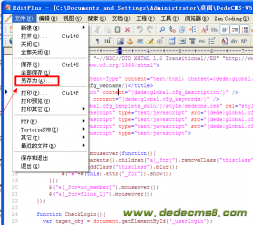
2.然后以把这张图片复制到default的images文件夹下,命名为mmenubg.gif。如果找不到这个图片,可以从在下面下载:
 |
mmenubg.rar |





![DedeCMS首页调用栏目文章和分类信息的标签[图文教程]](http://www.dedecms8.com/uploads/allimg/1305/1_0531212524V33.jpg)