上一讲修改了页首的代码,这一讲,我们讲通用头部的制作。
首先找到全站共用部分,然后把共用部分放在通用头部head.htm文件中,这样我们可以节省很多的工作量。
开始工作,查找共用部分。我们打开拳击在线,发现全部共用部分是从最顶部到网站搜索那一行,如图所示:

我们在网页代码中查找这一部分代码,将其覆盖到head.htm文件中,替换掉的代码。查找代码这部分任务,需要有一定的HTML知识了,大家有时间还是要看一些HTML的基础知识。
别忘记了,把共用部分复制到head.htm以后,将index.htm文件中的这部分共用代码用
- {dede:include filename="head.htm"/}
来替换。然后查看一下前台。如果前台乱了,说明你刚才的步骤出错了,需要重新来过。如果和第三讲时的效果一样,说明你成功了,可以继续仿站工作了。
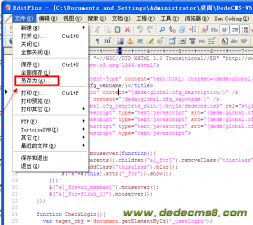
查看head.htm代码,可以看到,拳击在线的登陆框是调用一个静态文件loginjs.htm,我们找到这个文件。在你保存网页文件的目录中,如下图所示:

打开后,我们发现,这个是个JS文件,我们将其转化业html文件格式。这个好多站长工具提供此服务。
将转换后的代码复制到head.htm中,覆盖如下代码:
- <SCRIPT src="{dede:global.cfg_templets_skin/}/images/loginjs.htm"></SCRIPT>
接下来就要修改这段代码使之成为织梦的登陆框代码了,这个有点复杂,我们放在下一节单独讲解。
往下走,是加入收藏等链链。找到下面的代码:
- <DIV class=login_r>
- <A onclick=window.external.addFavorite(location.href,document.title) href="http://www.quanji.cn/#">加入收藏</A> |
- <A href="http://www.quanji.cn/#">设为首页</A> |
- <A href="http://www.quanji.cn/e/member/cp/">会员中心</A> |
- <A href="http://www.quanji.cn/e/DoInfo/">我要投稿</A> |
- <A href="http://www.quanji.cn/e/tool/feedback/?bid=2">联系我们</A> |
- <A href="http://www.quanji.cn/e/web/?type=rss2&classid=0">RSS</A>
- </DIV>
修改为:
- <DIV class=login_r>
- <A href="javascript:window.external.AddFavorite('{dede:global.cfg_basehost/}','{dede:global.cfg_webname/}')">加入收藏</A> |
- <A href=""onclick="this.style.behavior='url(#default#homepage)';this.setHomePage('{dede:global.cfg_basehost/}');">设为首页</A> |
- <A href="{dede:global.cfg_cmspath/}/member/">会员中心</A> |
- <A href="{dede:global.cfg_cmspath/}/member/article_add.php">我要投稿</A> |
- <A href="#">联系我们</A> |
- <A href="{dede:global.cfg_dataurl/}/rssmap.html">RSS</A>
- </DIV>
代码解释:
{dede:global.cfg_basehost/} 站点根网址 在后台系统->系统参数设置->站点根网址处设置。
{dede:global.cfg_webname/} 网站名称 在后台系统->系统参数设置->网站名称处设置
联系我们这个链接之所以写为#,是因为我们还没有建这个页面。我们如果添加一个栏目联系我们,那么此处的链接是:
- {dede:type typeid='10'}[field:typelink /]{/dede:type}
其中的数字10是联系我们这个栏目的ID。
好了,这一讲内容就到这里了,下一讲说说织梦登陆框。



![DedeCMS首页调用栏目文章和分类信息的标签[图文教程]](/uploads/allimg/1305/1_0531212524V33.jpg)