这一讲,主要讲解一下登陆框的制作。首先看拳击在线的登陆框代码:
- <form name=login method=post action="/e/enews/index.php">
- <input type=hidden name=enews value=login>
- <input type=hidden name=ecmsfrom value=9>
- 用户名:<input name="username" type="text" class="inputText" size="12" />
- 密码:<input name="password" type="password" class="inputText" size="12" />
- 验证码:<input name="key" type="text" class="inputText" size="4">
- <img src="/e/ShowKey/?v=login" align="absbottom">
- <input type="submit" name="Submit" value="登陆" class="inputSub" />
- <input type="button" name="Submit2" value="注册" class="inputSub" onclick="window.open('/e/member/register/');" />
- </form>
修改为织梦登陆框代码:
- <div id="_userlogin">
- <div class="userlogin">
- <form name=login method=post action="{dede:global.cfg_memberurl/}/index_do.php">
- <input type="hidden" name="fmdo" value="login" />
- <input type="hidden" name="dopost" value="login" />
- <input type="hidden" name="keeptime" value="604800" />
- 用户名:<input name="userid" type="text" class="inputText" size="12" />
- 密码:<input name="pwd" type="password" class="inputText" size="12" />
- {dede:php}
- if(preg_match("#2#", $safe_gdopen))
- {
- echo '
- 验证码:<input name="vdcode" type="text" class="inputText" size="4">
- <img id="vdimgck" align="absmiddle" onClick="this.src=this.src+\'?\'" style="cursor:pointer;margin-left:0px;text-transform:uppercase;" alt="看不清?点击更换" src="'.$cfg_cmspath.'/include/vdimgck.php" align="absbottom">
- ';
- }
- {/dede:php}
- <input type="submit" name="Submit" value="登陆" class="inputSub" />
- <input type="button" name="Submit2" value="注册" class="inputSub" onclick="window.open('{dede:global.cfg_memberurl/}/index_do.php?fmdo=user&dopost=regnew');" />
- </form>
- </div>
- </div>
- <script language="javascript" type="text/javascript">CheckLogin();</script>
此处代码的意思我就不解释了,呵呵!因为我们有更重要的工作要作。
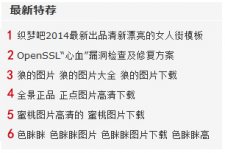
下面大家看前台演示。如下图所示:

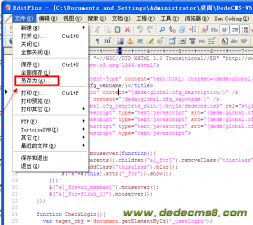
显示正常,不对!此时我登陆了啊,为何不显示为登陆后的状态啊?对了,忘记添加JS文件了。在head.htm文件顶部位置添加如下代码:
- <script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
- <script language="javascript" type="text/javascript">
- <!--
- $(function(){
- $("a[_for]").mouseover(function(){
- $(this).parents().children("a[_for]").removeClass("thisclass").parents().children("dd").hide();
- $(this).addClass("thisclass").blur();
- $("#"+$(this).attr("_for")).show();
- });
- $("a[_for=uc_member]").mouseover();
- $("a[_for=flink_1]").mouseover();
- });
- function CheckLogin(){
- var taget_obj = document.getElementById('_userlogin');
- myajax = new DedeAjax(taget_obj,false,false,'','','');
- myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
- DedeXHTTP = null;
- }
- -->
- </script>



![DedeCMS首页调用栏目文章和分类信息的标签[图文教程]](/uploads/allimg/1305/1_0531212524V33.jpg)