查看前台,搜索一个关键词测试一下搜索框。输入关键词css,点击搜索按钮,一切正常。
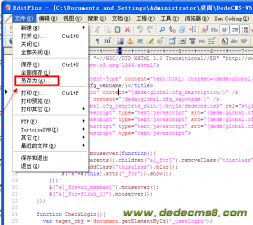
再往下看代码,是一个JS文件调用,原来是拳击在线搜索框右部的本站动态滚动,我们把这里改为调用织梦的某个特定的栏目,我们暂定这个栏目的ID为1。先看原来的代码:
- <MARQUEE scrollAmount=4><SCRIPT src="{dede:global.cfg_templets_skin/}/images/class110_newnews.js"></SCRIPT></MARQUEE>
修改为:
- <MARQUEE scrollAmount=4> {dede:arclist typeid='1' row='1' titlelen='60'} <a href="[field:arcurl/]" title="[field:title/]">[field:title/]</a> {/dede:arclist} </MARQUEE>
查看前台演示:

滚动起来了。呵呵,本节成功结束,庆祝一下。通用头部也就结束了。下一节是讲幻灯片代码呢还是通用底部呢?我要想一想啊!不要猜了,到了下一讲就知道了。:)




![DedeCMS首页调用栏目文章和分类信息的标签[图文教程]](/uploads/allimg/1305/1_0531212524V33.jpg)