接上一讲,我们继续讲封面模板的制作。接下来是栏目列表的循环,显示当前频道下的子栏目的文章列表。
我将拳击在线的代码精简了一下,代码如下:
- <DIV class=news_n>
- <DIV class=title_n>
- <H3><A href="http://www.quanji.cn/news/1/">国际拳坛</A></H3><SPAN><A href="http://www.quanji.cn/news/1/">更多>></A></SPAN></DIV>
- <DIV class=news_list>
- <UL>
- <LI><SPAN class=date>2011-08-12</SPAN><A title="辛特隆VS手史密斯称重结束 明天开打" href="http://www.quanji.cn/news/1/6110.html" target=_blank>辛特隆VS手史密斯称重结束 明天开打</A>
- <LI><SPAN class=date>2011-08-12</SPAN><A title=《拳台》杂志八月份最新P4P世界排名 href="http://www.quanji.cn/news/1/6111.html" target=_blank>《拳台》杂志八月份最新P4P世界排名</A>
- <LI><SPAN class=date>2011-08-10</SPAN><A title=霍普金斯:我能心灵感应到道森已经输了 href="http://www.quanji.cn/news/1/6101.html" target=_blank>霍普金斯:我能心灵感应到道森已经输了</A>
- </LI>
- </UL>
- </DIV>
- </DIV>
这只是一个子栏目,并且只显示三篇文章,因为我们要显示代码方便,所以删除了一些代码。我们用织梦的channelartlist标签,来循环显示当前频道的子栏目的文章列表。将上面的代码修改成以下代码:
- {dede:channelartlist}
- <DIV class=news_n>
- <DIV class=title_n>
- <H3><A href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</A></H3><SPAN><A href="{dede:field name='typeurl'/}">更多>></A></SPAN></DIV>
- <DIV class=news_list>
- <UL>
- {dede:arclist titlelen='60' row='8'}
- <LI><SPAN class=date>[field:pubdate function="MyDate('Y-m-d',@me)"/]</SPAN><A title="[field:title /]" href="[field:arcurl /]" target=_blank>[field:title /]</A>
- {/dede:arclist}
- </LI>
- </UL>
- </DIV>
- </DIV>
- {/dede:channelartlist}
代码解释:
这里使用到了channelartlist标签。
标记简介:
功能说明:获取当前频道的下级栏目的内容列表标签
适用范围:全局使用
基本语法:
- {dede:channelartlist row=6}
- <dl>
- <dt><a href='{dede:field name='typeurl'/}'>{dede:field name='typename'/}</a></dt>
- <dd>
- {dede:arclist titlelen='42' row='10'} <ul class='autod'>
- <li><a href="[field:arcurl /]">[field:title /]</a></li>
- <li>([field:pubdate function="MyDate('m-d',@me)"/])</li>
- </ul>
- {/dede:arclist}
- </dl>
- {/dede:channelartlist}
参数说明:
typeid = '0' 频道ID,多个请用","分隔
row = '20' 获取的栏目返回值
其他说明:
除了宏标记外,channelArtlist 是唯一一个可以直接嵌套其它标记的标记,不过仅限于嵌套
{dede:type}{/dede:type} 和 {dede:arclist}{/dede:arclist} 两个标记。
底层模板变量:
包含{dede:type}{/dede:type}及{dede:arclist}{/dede:arclist}下面所有底层模板变量。
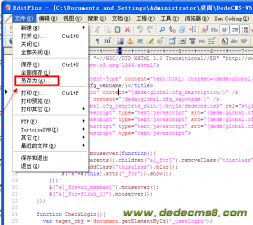
另外别忘记删除拳击在线多余的栏目代码,然后查看前台演示效果,每个栏目下显示8篇文章,但下面仍有空白,看来CSS样式里有控制,有两个办法,一是增加调用数量,和拳击在线一样调用11篇,二是在样式表里修改这里的高度。我们选择增加调用条数,将调用代码第7行{dede:arclist titlelen='60' row='8'}修改为{dede:arclist titlelen='60' row='11‘},保存,查看前台:

很完美,不是吗?接下来下一讲,我们讲封面页的右侧的制作。



![DedeCMS首页调用栏目文章和分类信息的标签[图文教程]](/uploads/allimg/1305/1_0531212524V33.jpg)