Dedecms提示信息页的修改方法
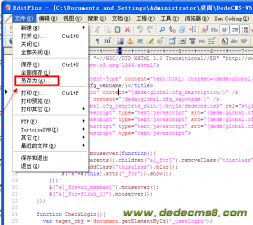
在Dedecms中,页面跳转的时候都是出现一个DEDECMS提示信息的对话框,比如在登录后台时,在使用留言本功能时,那么如何根据自己的网站设计修改这个提示信息页面呢?下面我简单说说,没有附图,难得弄图了。首先控制DEDECMS提示信息的文件是include/common.func.php
我们在该提示信息页右键源文件就可以看到,该页面的层布局情况和CSS控制情况,那么对应的在common.func.php文件中找到这些部分就可以重新打造适合你网站本身风格的提示信息页了。
在common.func.php文件中有两处提示信息,打开文件后搜索“DEDECMS提示信息”就可以定位这两处。
第一处代码如下:
$htmlhead = “<html>\r\n<head>\r\n<title>DEDECMS提示信息</title>\r\n<meta http-equiv=\”Content-Type\” content=\”text/html; charset=gb2312\” />\r\n”;
$htmlhead .= “<base target=’_self’/>\r\n<style>div{line-height:160%;}</style></head>\r\n<body leftmargin=’0′ topmargin=’0′>”.(isset($GLOBALS['ucsynlogin']) ? $GLOBALS['ucsynlogin'] : ”).”\r\n<center>\r\n<script>\r\n”;
可以看到,这里的DEDECMS提示信息是页面的title文字,这可以根据你自己网站的实际情况修改。下面可以看到有一个<style></style>,这个大家都知道是该页面的CSS部分,这里可以看你怎么修改了,比如加个body的background,可以加入背景图,当然作为一个跳转页面似乎没这个必要哈。但是控制背景颜色、链接样式等等方面还是很有必要的。
第二处代码如下:
$rmsg .= “document.write(\”<br /><div style=’width:450px;padding:0px;border:1px solid #D1DDAA;’>”;
$rmsg .= “<div style=’padding:6px;font-size:12px;border-bottom:1px solid #D1DDAA;background:#DBEEBD url({$GLOBALS['cfg_phpurl']}/img/wbg.gif)’;'><b>DEDECMS 提示信息!</b></div>\”);\r\n”;
$rmsg .= “document.write(\”<div style=’height:130px;font-size:10pt;background:#ffffff’><br />\”);\r\n”;
这里的提示信息就是页面中间的那个方框中的内容和样式。首先可以修改这里的DEDECMS提示信息为你网站的名称。第一排是控制整个层的样式,这个可以根据你自己的设计来把握;第二排是控制含有提示信息文字的这部分的样式,原来是一个绿色图片作为背景;第三排是控制的提示信息的具体内容这部分的样式,包括了层的大小、字体和背景。
可以看到整个调整页的修改在这两处就可以实现,这样就能根据你网站的设计风格和色调做出调整。我觉得信息提示页没必要做得太精美,毕竟只是一个几秒钟的过度,只要色调上和网站匹配自然,文字上用你自己的网站名称替换就可以了。当然,这不是去Dedecms的版权哈,在网页适当位置还是加上Dedecms的版权信息吧。



![DedeCMS首页调用栏目文章和分类信息的标签[图文教程]](/uploads/allimg/1305/1_0531212524V33.jpg)