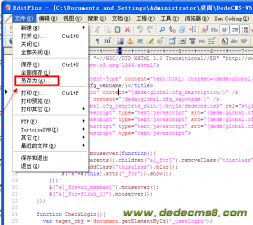
编辑include/inc_archives_view.php文件
(1)找到function ParseDMFields,修改为:
function ParseDMFields($pageNo,$ismake=1)
{
$this->NowPage = $pageNo;
//获得当前页面编号
$this->Fields['cpagenum'] = $this->NowPage;
if($this->SplitPageField!="" &&
isset($this->Fields[$this->SplitPageField]))
{
$this->Fields[$this->SplitPageField] = $this->SplitFields[$pageNo - 1];
}
注意增加了如下代码用来获得当前的页码:
$this->Fields['cpagenum'] = $this->NowPage;
(2)找到function __construct构造函数,修改为:
<?php
……
$this->TotalPage = count($this->SplitFields);
}
//获得当前页面总数
$this->Fields['totalpage'] = $this->TotalPage;
$this->LoadTemplet();
$this->ParseTempletsFirst();
}
注意增加了如下代码用来获得总页码:
$this->Fields['totalpage'] = $this->TotalPage;
2、接下来在模板中用js实现分析静态页面和动态页面以及向下翻页
编辑article_image.htm或者你的图集最终显示的模板,增加如下js代码:
<script language="javascript">
var npage = {dede:field name='cpagenum'/};
var totalpage = {dede:field name='totalpage'/};
var filename="";
var curl=location.href;
function goNextPic(){
str1 = /\.html/ig;
str2 = /_/ig;
r = curl.search(str1);
r1 = curl.search(str2);
if(r>0){
if(npage==1) filename = curl.substr(0,r);
else filename = curl.substr(0,r1);
if(npage==totalpage){ location.href = filename+".html"; }
else{
location.href = filename+"_"+(npage+1)+".html";
}
}else{
if(npage==totalpage){ location.href = "view.php?aid={dede:field name='id'/}"; }
else{
location.href = "view.php?aid={dede:field name='id'/}&pageno="+(npage+1);
}
}
}
</script>
在这个js脚本中,我们定义一个方法goNextPic用来切换到下一个图片。
3、最后修改图片输出代码,完成goNextPic方法调用
修改include/inc_channel_unit.php
找到”//全部列出式或分页式图集”的部分。
修改类似(仔细看代码,需要修改好几个地方):
$revalue = "<center><a href='$src' target='_blank'><img src='$src' alt='$alt' $iw border='0'/></a><br/>$alt<br/></center>\r\n";
为:
$revalue = "<center><a href='javascript:goNextPic();'><img src='$src' alt='$alt' $iw border='0'/></a><br/>$alt<br/></center> ";



![DedeCMS首页调用栏目文章和分类信息的标签[图文教程]](/uploads/allimg/1305/1_0531212524V33.jpg)