代码说明:
1.首先我们这里包含了一个show info的按钮,点击这个按钮触发click事件
2.代码最上面我们加载jQuery的最新类库,然后当页面加载完毕后,即DOM is ready后等待运行,这里我们没有使用 “$(document).ready(function(){” , 而是直接使用 “$( function() {”,这两种方式在jQuery是等同的。当然,使用前一种代码更容易阅读,后面一种方式比较简洁。
3.我们使用click方法来绑定一个点击方法到show info按钮。如果你点击这个按钮,将会触发一个AJAX请求到siteinfo.txt,并且我们向这个url传递了俩个参数,当然,对于这个例子来说 传递url参数没有意义,如果你指向一个后台url,它需要处理你的参数,再返回结果。然后,这里有个success()的回调函数,它在AJAX请求完 毕后运行,最后我们指定使用的数据格式是JSON
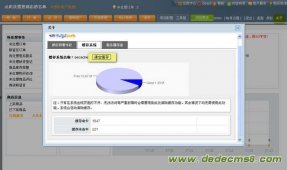
4.success()方法将调用由jQuery处返回的JSON对象,并且组装最后的显示内容。
5.我们将显示内容显示到$("#result")中,这是一个div层
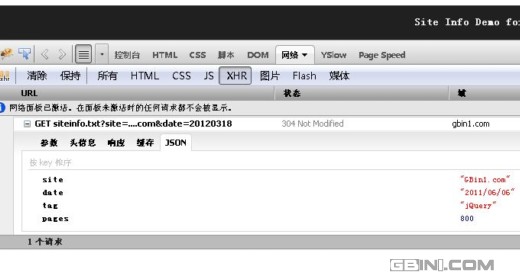
6.如果你使用firefox,并且安装了firebug,你可以使用网络功能来查看后台的ajax调用,如下:

可以看到以上AJAX请求及其响应处理代码非常简单,大家是不是觉得使用jQuery的AJAX方法学习成本很低,希望大家能喜欢!
来源: