笔者曾经在《》、《》这几篇文章中多少都有提到过对于如何增强用户体验来吸引和挽留访客留在我们的网站中从而促成转化的内容。但显然这是一个无法统一的标准,既然从正面来说我们不能完全确知用户的喜,那么我们就从反面来说一说普遍用户在进入医疗网站之后迫使他们离开网站的六大要素。
笔者通过一周的时间,询问了许多设计人员真实用户,以便确保这六个方面确实是大多数用户所不喜并且有非常大的概率普遍存在于众多的医疗网站之中。那么在此之前,我们假定某个用户是的确可以转化为有效咨询或者到诊的潜在患者。
【一宗罪:坑爹的页面访问速度】
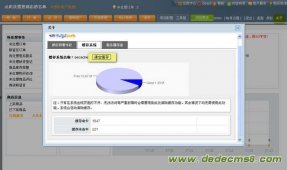
不管是哪种类型的网站,页面刷新和访问的速度都必须是首要所考虑的因素。哪怕是你的网站布局再精心、内容再充实,除非用户在偌大的互联网中只能在你的网站找到想要了解的信息,否则,一旦你的网站页面访问速度超过了用户等待的耐心,会有多少的用户喜欢浏览你的网站呢?

【图1】
图1是某医疗站的速度测试,网站放置在万网的独立IP主机上。其中内容下载测试一项并不理想,很多地区的测试时间都接近甚至超过1s,当然,做为医疗站点,我们最主要的目标受众还是本地的访客。所以笔者建议,把我们的网站最好选择在本地的IDC服务商,可以确保本地及周边地区(也就是我们的目标地区)的访客能够以最快的速度和最短的时间打开和刷新页面,如果条件允许,最好可以增加CDN加速,同时应对同一地区不同的用户网络连接速度,方为上上之选。
【二宗罪:碍眼的商务通与浮动】
医疗站点的浮动图片与商务通是必不可少的特色,它直接与我们的用户转化挂钩。既然我们没有更好的方法来替代它,就只能采取更加温和的方式让用户接纳它们,最起码的底限,是不能够让它们成为用户离开网站的理由之一。

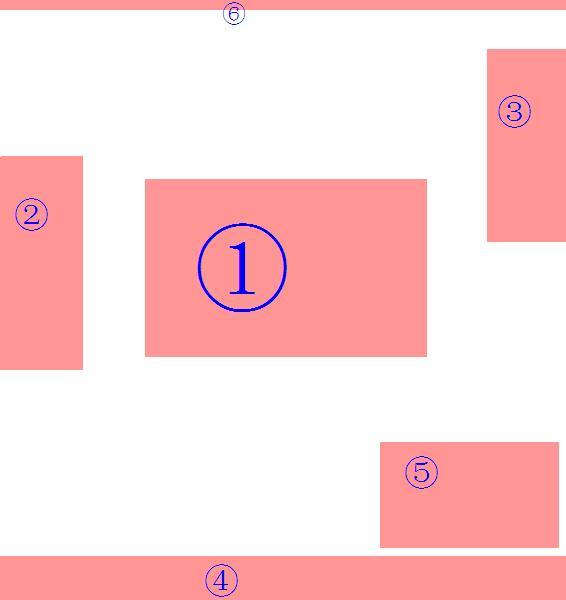
【图2】
图2是不是让你觉得很熟悉?是的,目前医疗SEM的站点,不论是首页、列表页、还是文章页,商务通与浮动图片的位置无外乎就是图2中的六点,经过笔者一段时间的对比观察,这六个位置在网站中的响应形式各有不同,但无一例外都极其容易让用户产生强烈的厌恶感,没错,就是强烈的厌恶感。
①:首次打开页面弹出,用户可以接受;
刷新页面弹出,用户一般可以接受;
定时弹出窗口,如果影响用户浏览,会开始产生跳出;
窗口弹出时锁定到当前页面,容易引起用户厌恶,用户会直接关闭标签或者窗口。(笔者遇到过一个医疗站点的商务通,在窗口弹出时不论笔者正在进行什么桌面操作,都会马上切换到浏览器中的该页面);
商务通不能关闭,这是令用户极其讨厌的,99%的用户会立即跳出并关闭页面。这种不论点击哪个按钮都会弹出对话窗口甚至根本就没有关闭按钮的商务通,在对于提醒用户对话的意义上丝毫没有帮助,反而会直接影响到用户查看你网站的内容。试想一下,你进入了一个网站,但无时无刻都有一个图片挡在你的眼前,此时你会怎么做?如图3。

【图3】
②:跟随滚动条上下浮动,有不少的网站都采取了这样的展示方式。笔者在《SEM之医疗SEO的目光 瞄准搜索引擎身后的用户》一文中提到过基于F型浏览的布局,在这里要说的是,如果我们的页面把重要的内容和营销因素按照F型浏览进行布局,那么就不推荐使用②这样的浮动形式。虽然按照用户自上而下,自左向右的浏览习惯,这样的商务通非常容易引起注意,但用户并不可能进入你的网站就是为了来点击你的商务通进行对话的。在用户没有对你的网站形成依赖性之前,肯定是要先在你的网站内获得想要得到的信息,然后受到你网站其他因素的影响刺激需求的转化,最后才有可能点击商务通来对话。这才是用户在医疗站点的浏览过程,像②这样的浮动图片,很多时候只能是让用户浪费一点时间来关闭它。当然了,前提是它是可以关闭的。
③:与②的展现形式相同,相对于用户的体验意义也类似,就不再赘述了。
④:这是页面底部置顶浮动,随时随浏览器的滚动展示在页面底部。这样的方式属于相对温和的展现,既不影响用户浏览的进程,也起到了时刻点击的准备。不过有一点要注意的是,很多采取了④这样的商务通形式的页面,都有着各种各样细微之处不能尽如人意,比如页面高度会无限拉长、背景不一致甚至浏览器错位导致不能下拉等等因素,这是需要我们重点注意的地方。
⑤:⑤与①是相互关联切换展现的,形式同④类似,也是用户普遍可以接受的类型。在浏览过程中也不会产生过分的影响。不过有一点要注意的是,现在许多网站在⑤这一点都使用仿QQ弹窗的效果,并且这样的效果几乎是不可关闭的,我们要注意的是,这样的现象等同于谋杀用户的浏览过程。如图4。

【图4】
请注意图4中红框标注的位置,相信许多的医疗站点都采用类似的浮动,用户点击红色位置的关闭却直接以新窗口的方式打开了商务通对话咨询窗口,但用户的本意是要关闭这个类似QQ右下角弹窗的浮动,用户直接被带到了非本意的页面,这就是所谓的用户点击陷阱。笔者其实并不赞同这样的做法,往往在这个时候用户会直接关闭对话窗口甚至是整个浏览器,因为此时的用户正在浏览内容、查找他想要的信息或着说还没有达到被刺激转化的地步,说的在通俗一些,就是用户此时此刻还没有做好转化的准备。
⑥:⑥是采用最少的情况,与④相似。不过从体验与营销平衡的角度来看,笔者更推荐使用①、④、⑤或⑥相结合的方式,使得在不影响用户的前提下,也能起到促使转化的作用。
不论对于哪种形式的商务通浮动图片,我们都应该明确它们应该发挥的作用,是促进转化而非促使离开。同样的,一个页面中也不应该出现过多的浮动,尽管这些浮动都可以让用户关闭,但这无形中给用户增加了额外的点击次数和鼠标移动轨迹等体验负担。笔者甚至见到过以上六点都采取浮动商务通的医疗站,然后就不得不逐个关闭再浏览网站。我们要时刻记住,用户并没有太多的时间和耐心来应对层出不穷的浮动和弹窗。
1