对于我这样的ecshop菜鸟来说,ecshop模板制作简直比登天还难。但是,看了下面分享的《ecshop模板制作入门教程》,就觉得ecshop模板制作,也没有想象的那么复杂。废话不说了,一起来看《菜鸟快速入门ecshop模板制作教程》:
教程使用的工具是Dreamwaver来讲,因为很多菜鸟和我一样喜欢使用这个傻瓜软件。
第一章节:
先来了解下ecshop模板页面,模板文件的目录结构。模板存放路径:ecshop/themes/xxxxx 其中的 xxxxx 就是某一套模,如系统一般会自带的模板文件名叫做 default, (即:ecshop/themes/default )里面放的就是安装好时的默认模板,以下所有的说明都是针对默认模板来讲解.
是的,现在开始把模板调整为default模板,然后清空缓存。
接下来我们进入default目录,可以看到以下文件目录:
images/ (存放模板中用到的图片)
library/ ( 存放一些小模板文件及重复被用到的模板文件 )
style.css (模板样式文件)
index.dwt (首页的模板 index.php)
goods.dwt ( 商品显示页的模板 goods.php)
*.dwt (表示其它.dwt文件)
我们把把images里面的logo.gif文件的名字,改为logo2.gif,然后我们随便找一张gif图片,起名为logo.gif放到images目录中,然后我们刷新首页。看到没?首页logo被修改了。
如果你觉得大小不合适,那么我们打开library目录中的 page_header.lib 查看源代码,然后搜索 images/logo.gif 然后看它后面 width=”130″ height=”56″ 把130和56改为相应的值就可以了,到前台刷新看看。
好接下来我们用dreamweaver打开index.dwt文件,在源代码中搜索 {$page_title} ,找到后,将{$page_title} 修改为 超级无敌的大卖场. 然后到到浏览器前台刷新,看看页面有什么变化。虾米?没有发现吗?看看浏览器头部啊,呵呵,是不是网站的标题被改变了?哈哈,对,{$page_title}就是网站标题的标签 ( 注: 标签是从{开始到}结束哦,{和}属于标签的一部分 ). 整个ECshop的模板就是一个一个这样的标签组成了,控制网站内容和数据的动态显示。比如({$keywords} )控制网站的关键字标签,{$description} :网站描述标签 ,( 这就是模板中的标签,每个标签都会对应程序里面的一个值,网站运行时模板引擎会来读取模板页面,然后把对应的标签用对应的值进行替换,就显示出我们看到的网站页面了,明白了吧。这一段内容对于新手来说,可能一下子不能完全消化,还有什么问题就留言,我会更新到这里来)
下面我们真正开始做ECshop的模板了,( 不懂HTML的观众准备好Dreamweaver哦 )
1. 我们到/themes/default目录中,把index.dwt改名为index_bak.dwt, 然后用Dreamweaver新建一个HTML文件,然后保存到/themes/default目录中,命名为 index.dwt, 好,我们刷新前台看看,哈哈,什么也没有哦. 好,在我们新建的index.dwt中找到<title>,我们把<title>和</title>中间的内容替换 为:{$page_title},在<body>和</body>之间也放入一个{$page_title}, 刷新前台看看.嘿嘿,看到什么了?网站标题被打印出来了吧?
如有操作时候有弹出对话框:
点击确定就可以了,:)
2. 接下来我们选择可视化界面编辑:然后在{$page_title}后面按Enter键换行,然后输入: 商店公告:{$shop_notice}
到浏览器刷新首页刷新看看,呵呵。商店公告被调出来了,可以去网站后台 系统设置->商店设置->网店信息->商店公告 修改内容,然后到浏览器再刷新网站首页看看,呵呵,商店公告是被动态掉出来的哦.
3. 好继续在{$shop_notice}后面按Enter键换行,然后输入
网站快讯:
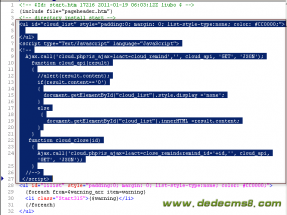
{foreach from=$new_articles item=article}
{$article.short_title}
{/foreach}
注:换行的地方按Enter键哦,
好刷新前台看看 ,呵呵,网站快讯被调出来了哦。好我们再到网站后台->文章管理->网站列表->添加文章,选择 网站快讯这个分类,随便添加一篇内容,完成后前台刷新看看。两篇文章都被动态掉出来了哦。
注释:
{foreach from=$new_articles item=article} : 循环的开始,
{/foreach} : 循环的结束
$new_articles: 为要循环的东西,这里为网站快讯
{$article.short_title} : 快讯标题的标签
模式为:
{foreach from=$post item=name}
content
{/foreach}
{foreach from=$post item=name}和{/foreach}标签中间可以任意添加要循环的内容content(可以为任意的东西),循环的次数受到 $post的限制(这里要填什么我都会告诉大家的.)name为当前这个循环的对象。方便调用数据。
以后这个循环我们会经常的用到哦. 还是不懂也没有关系,每次遇到我都会讲哪里要怎么设置的,多用就会了。
我们也可以这么写哦 , 注意: 在代码编辑的视图里面编辑
<table>
{foreach from=$new_articles item=article}
<tr><td>
{$article.short_title}
</td></td>
{/foreach}
</table>
保存,刷新首页看看,表格被一行一行的循环出来了。